Xitrus está alojado en:

Depurar JavaScript cada vez es más simple, ya que están aumentado cada vez más las facilidades para los programadores. Recientemente los grandes navegadores han añadido el soporte para crear tablas en la consola a partir de objetos.
La API Console nos permite lanzar mensajes (de log, alerta o error), pero gracias a las nuevas tablas podemos hacer cosas tan interesantes como comprobar fácilmente los contenidos que nos envía un servidor.

Esta API es compatible con los principales navegadores, por lo que no tenemos que tener miedo de usarla, nos ayudará a analizar mejor nuestro código.
Anteriromente si se quería depurar un código se tenía que crear una pseudo-consola o lanzar alertas, que son molestas para cualquier usuario, por eso es tan cómodo este avance.
Los mensajes de registro o log nos permiten mostrar textos simples u objetos en la consola de nuestro depurador de código (como es Firebug o las herramientas de desarrollo de Chrome).
Voy a poner varios ejemplos, para verlos hay que abrir las herramientas de desarrollador (normalmente con F12).
La función log nos permite mandar objetos, variables o funciones como argumentos, y serán visualizados en la consola.
- // Texto
- console.log("Texto de prueba")
- // Objeto DOM
- console.log(this)
- // Texto y objetos
- console.log("Objeto de prueba:", {a:1, b:2, n:[1, 2, 3]})
- // Limpiar consola
- console.clear()
Al igual que con log disponemos de la función de aviso (warn) y de error (error), que funcionan igual que el ejemplo anterior.
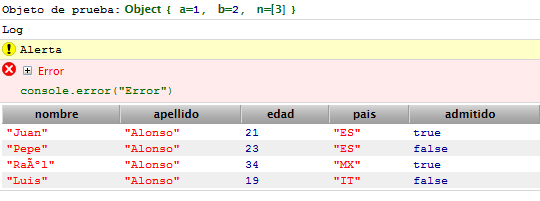
Una de las novedades que han incorporado las consolas de la mayoría de los navegadores modernos son las tablas, que nos permiten visualizar objetos que contienen los mismos campos, para así hacernos una idea de los contenidos que contiene nuestra web o nos ha proporcionado un servidor.
Es habitual que un servidor nos proporcione contenidos a través de objetos JSON, por lo que esta función es perfecta para mostrar este tipo de datos.
- var datos = [
- {nombre: "Juan", apellido: "Alonso", edad: 21, pais: "ES", admitido: true},
- {nombre: "Pepe", apellido: "Alonso", edad: 23, pais: "ES", admitido: false},
- {nombre: "Raúl", apellido: "Alonso", edad: 34, pais: "MX", admitido: true},
- {nombre: "Luis", apellido: "Alonso", edad: 19, pais: "IT", admitido: false}
- ]
- // Mostrar la tabla de datos
- console.table(datos)
Estas tablas pueden ser muy útiles para ver el contenido de arrays (bidimensionales) de una forma rápida y discreta, sin afectar de ninguna forma al contenido de una página.
La API de la consola de depuración es un buen avance para depurar JavaScript y es aconsejable su uso, por encima de otras alternativas que pueden afectar a la experiencia de usuario (como las alertas).
Y sin duda es la mejor opción a la hora de construir una web que interactúa con un servidor, ya que hasta ahora debíamos de mostrar de alguna forma previamente esos datos, sin tener gran certeza de que llegan correctamente.
Xitrus está alojado en:
