Xitrus está alojado en:

El SEO hace tiempo que dejó de estar basado en meta-tags y se pasó al lado de los datos y el marcado de la información de una web con distintos sistemas de marcado, que harán entender que tipo de información es la que ofrecemos a los buscadores, para poder destacarla correctamente.
En la actualidad tenemos tres formas de marcar la información: los Microdatos, Microformatos y RDFa, pero el que es más recomendable usar es el formato de marcado de Microdatos, que ha sido creado entre Google, Microsoft y Yahoo.

Los Microdatos pueden ayudar a que el buscador entienda que es lo que muestra, es decir, si mostramos una puntuación de un producto, un precio, datos de una canción... todo ello lo entenderá y lo mostrará de forma estructurada, por ejemplo en una lista de canciones mostrará su título y duración, o mostrará la puntuación de un producto determinado.
Este formato de marcado admite una multitud enorme de distintos tipos de datos como los eventos, datos personales, datos de organizaciones, datos de la situación de una empresa, datos relacionados con contenidos multimedia (como son comentarios, puntuaciones, duración, autores...) o recetas de cocina, entre muchos datos.
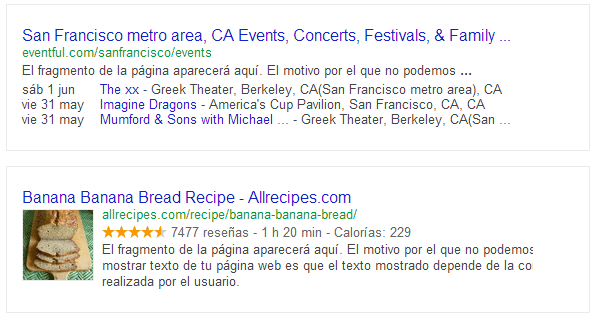
Como podemos ver en la imagen de arriba Google muestra, en el caso de los eventos los distintos actos según el día y en el caso de la receta muestra una puntuación, el tiempo de preparación y las calorías.
Según el tipo de dato lo muestra de una forma u otra, pero para dar datos personales o de una empresa puede ayudar muchísimo a los buscadores entender cuál es su localización, por ejemplo, ya que nos permite establecer la calle, localidad, posición GPS, link hacía un mapa y algúnos datos más.
El uso de los microdatos se hace de forma que no es nada intrusiva en el código, no hará variar nada de lo que se muestra en ningún navegador por antiguo que sea (en otros formatos de marcado si hará variaciones).
Todo el formato de marcado viene dado por Schema.org y se implementa de una forma muy simple mediante el uso de atributos en cualquier elemento HTML.
Voy a poner un ejemplo sobre una empresa, y su código sin microdatos.
- <div>
- <h2>Diseño web</h2>
- <strong>Email:</strong> <a href="mailto:info@diseñoweb.com">info@diseñoweb.com</a>
- <br>
- <strong>Dirección:</strong> Calle falsa 123 (Madrid)
- <br>
- <strong>Teléfono:</strong> 612 34 56 78
- </div>
A estos datos les podemos añadir fácilmente los Microdatos de una organización, ya que tenemos el nombre de la empresa, su email, la dirección y el teléfono.
Adicionalmente añadiremos los Microdatos de geolocalización con las coordenadas de la localización de la empresa, que lo haremos con meta-tags, que nos permiten añadir información oculta pero que el buscador interpretará correctamente.
Los contenedores de datos tienen que tener especificado el tipo de item que contienen (con itemtype y la URL del tipo de esquema) y además el atributo que indica que en su interior hay microdatos (que es itemscope).
Para indicar el tipo de dato tenemos que usar el atributo itemprop.
Nota: los microdatos están marcados en rojo.
- <div itemscope itemtype="http://schema.org/Organization">
- <h2 itemprop="name">Diseño web</h2>
- <strong>Email:</strong> <a href="mailto:info@diseñoweb.com" itemprop="email">info@diseñoweb.com</a>
- <br>
- <strong>Dirección:</strong> <span itemprop="telephone">Calle falsa 123</span> (<span itemprop="addressLocality">Madrid</span>)
- <br>
- <strong>Teléfono:</strong> <span itemprop="telephone">612 34 56 78</span>
- <div itemprop="geo" itemscope itemtype="http://schema.org/GeoCoordinates">
- <meta itemprop="latitude" content="40.20" />
- <meta itemprop="longitude" content="-4.50" />
- </div>
- </div>
El uso de los Microdatos es algo simple y no intrusivo, además podemos usarlos para multitud de cosas que podemos consultar en Schema.org y además podemos validad y ver el resultado del marcado con la herramienta de verificación de datos estructurados de Google.
Xitrus está alojado en:
